Интеграция white label логики в дизайн систему для CRM и других продуктов (Катерина Либих, ProfsoUX-2020) — различия между версиями
Материал из 0x1.tv
StasFomin (обсуждение | вклад) |
StasFomin (обсуждение | вклад) |
||
* Продукт, над которым я работала, и зачем он нужен
* Девелопмент и разработка дизайн системы (подводные камни и сложность внедрения) — Tips and Tricks
* Что такое ‘white label’ и как делать UI дизайн, который ты не контролируешь
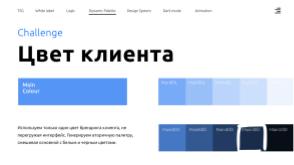
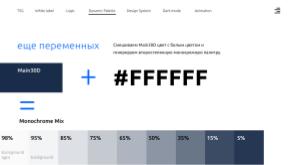
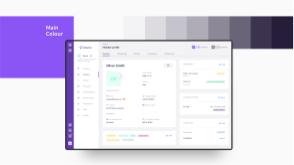
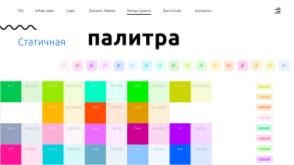
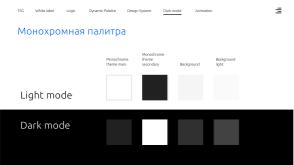
* Логика построения цветового паттерна, один цвет генерирует все
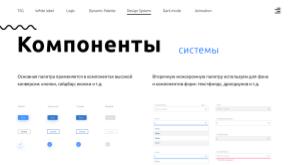
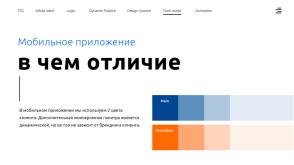
* Разница в интерфейсе CRM между компонентами, что нужно выделить если интерфейс — это формы и таблицы
* Заключение, примеры интерфейса с разными бренд цветами, примеры других логик
</blockquote>
{{VideoSection}}
{{vimeoembed|324742163|800|450}}
{{youtubelink|}}
{{SlidesSection}}
[[File:Интеграция white label логики в дизайн систему для CRM и других продуктов (Катерина Либих, ProfsoUX-2020).pdf|left|page=-|300px]]
{{----}}
[[File:{{#setmainimage:Интеграция white label логики в дизайн систему для CRM и других продуктов (Катерина Либих, ProfsoUX-2020)!.jpg}}|center|640px]]
{{LinksSection}}
* {{ConferencePage|https://2020.profsoux.ru/papers/design-system-for-crm-with-white-label-logic}}
<!-- <blockquote>[©]</blockquote> -->
<references/> | |||
Версия 15:42, 18 января 2021
- Докладчик
- Катерина Либих
Доклад предназначен для UX-дизайнеров, UI-дизайнеров, product owners, инженеров.
Последние 2 года я разрабатывала CRM систему для управления спортивными клубами на основе Франчайзинга. Система запущена только для пары клиентов в Австралии, Сингапуре и Новой Зеландии. Но после нового года планируется полный запуск на 5 континентов.
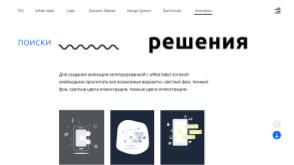
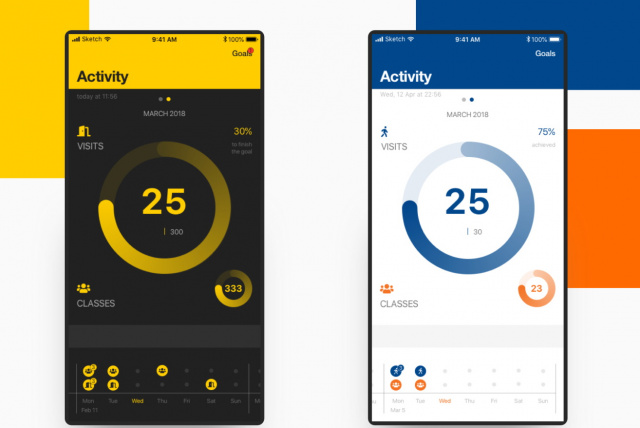
Так как система очень большая с огромным количеством функционала, то на начальном этапе было решено построить дизайн систему компонентов на React с нуля и документацию к ней. Также моей задачей было вложить в эту систему ‘white label’ логику, что означало цвета и шрифты полностью динамичны и должны подчиняться брендингу клиента. Для этого я придумала логический паттерн: клиент выбирает только один цвет (цвет своего бренда) и абсолютно вся система (даже иллюстрации) генерирует палитру и подчиняется цвету и цветовой схеме. Вся калькуляция происходит на уровне дизайн системы.
План выступления
- Transaction Services Group. Чем занимается компания
- Продукт, над которым я работала, и зачем он нужен
- Девелопмент и разработка дизайн системы (подводные камни и сложность внедрения) — Tips and Tricks
- Что такое ‘white label’ и как делать UI дизайн, который ты не контролируешь
- Логика построения цветового паттерна, один цвет генерирует все
- Разница в интерфейсе CRM между компонентами, что нужно выделить если интерфейс — это формы и таблицы
- Заключение, примеры интерфейса с разными бренд цветами, примеры других логик
Видео
Презентация
Примечания и ссылки