Мобильная веб-разработка (Андрей Ребров, ADD-2011) — различия между версиями
Материал из 0x1.tv
StasFomin (обсуждение | вклад) |
StasFomin (обсуждение | вклад) |
||
<blockquote>…Он предложил использовать Web-приложения, рассмотрев слабые и сильные стороны веб-разработки по сравнению с нативной. Его доклад состоял из двух частей. В первой части были приведены основные принципы при разработке мобильного веба. Во второй был обзор фреймворков (Sencha Touch, jQTouch, jQuery Mobile, XUI) с примерами использования. В заключении были приведены способы сделать web-приложение нативным и список материала, который можно почитать. В общем, коротко, четко и по делу. [http://kurbala.ru/2011/05/application-developer-days-2011/ ©]</blockquote>
* {{libcustis-review|ADD 2011: Отчет Василия Маслова/Мобильная веб-разработка}}
* {{libcustis-review|ADD 2011: Отчет Глеба Тарасова/Мобильная веб-разработка}}
<references/>
[[Категория:ADD-2011]]
[[Категория:Мобильная разработка]]
{{stats|disqus_comments=0|refresh_time=2020-017-28T14:02:2806T19:59:23.389983655820|vimeo_comments=1|vimeo_plays=309|youtube_comments=0|youtube_plays=6}} | |||
Версия 16:59, 6 июля 2020
Содержание
Аннотация
- Докладчик
- Андрей Ребров
- Почему веб-приложения, а не нативные? Рассматриваются сильные и слабые стороны веб-разработки оп сравнению с нативной.
- Основные принципы при разработке мобильного веба (основные правила, рекомендации, советы относительно платформ).
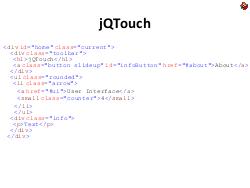
- Обзор фреймворков: Sencha Touch, jQTouch, jQuery Mobile и прочее.
- Заключение — куда двигаться дальше (как можно сделать из веб-приложения нативное, что ждать от веба вообще, что разрабатывать).
Видео
Посмотрели доклад? Понравился? Напишите комментарий! Не согласны? Тем более напишите.
Презентация
Примечания и отзывы
Андрей Ребров продолжил тему мобильных приложений на основе веб-технологий. Веб-приложения — реальная альтернатива нативным приложениям. ©
про то, что из джаваскрипт приложения можно сделать нативное мобильное, просто отправив его и деньги на какой-то сайт. Вроде бы даже рассматривались js-фреймворки для мобильных платформ, но очень поверхностно. ©
Доклад моего бывшего коллеги Андрея Реброва мне тоже понравился. Четко, сжато, быстро, обзорно по основным яваскрипт-фреймворкам для мобильной разработки. JQuery Mobile, Sencha Touch и иже с ними (и даже фреймворк с неприлично выглядящим для русского глаза названием XUI :)). Хороший такой доклад, и рассказан был живо и энергично. После него отметил для себя, что раз уж мы активно используем ExtJS, то и на Sencha Touch надо бы взглянуть попристальнее.
©
…Он предложил использовать Web-приложения, рассмотрев слабые и сильные стороны веб-разработки по сравнению с нативной. Его доклад состоял из двух частей. В первой части были приведены основные принципы при разработке мобильного веба. Во второй был обзор фреймворков (Sencha Touch, jQTouch, jQuery Mobile, XUI) с примерами использования. В заключении были приведены способы сделать web-приложение нативным и список материала, который можно почитать. В общем, коротко, четко и по делу. ©
- «libcustisru:ADD 2011: Отчет Василия Маслова/Мобильная веб-разработка»
- «libcustisru:ADD 2011: Отчет Глеба Тарасова/Мобильная веб-разработка»
Plays:315
Comments:1