Прогрессивные веб-приложения — конвергентное дополнение нативным программам в операционных системах семейства Linux (Давид Султаниязов, OSSDEVCONF-2024) — различия между версиями
StasFomin (обсуждение | вклад) |
StasFomin (обсуждение | вклад) |
||
;{{SpeakerInfo}}: {{Speaker|Давид Султаниязов}}
<blockquote>
В докладе исследуется роль прогрессивных веб-приложений (PWA) как дополнения к традиционным нативным
программам в системах семейства Linux. Рассматривается использование веб-приложений в рабочих окружениях,
их отличия по сравнению с десктопными и мобильными приложениями, а также особенности их внедрения в
операционные системы семейства «Альт». Будет рассмотрена тема интеграции в корпоративные процессы и
какие инструменты и фреймворки поддерживают создание и развертывание таких приложений в Linux-системах.
Доклад охватывает различные варианты распространения веб-приложений и их интеграцию в существующие
системы дистрибуции программного обеспечения. В завершение будет проведён сравнительный анализ
жизненных циклов десктопных, мобильных и веб-приложений в рамках различных платформ, что позволит
выявить ключевые отличия в их разработке, обновлении и поддержке. Это поможет понять, как PWA могут
стать удобным и эффективным решением для пользователей Linux и улучшить взаимодействие между веб и
нативными приложениями.
</blockquote>
{{VideoSection}}
{{vimeoembed||800|450}}
{{youtubelink|}}
{{SlidesSection}}
[[File:Прогрессивные веб-приложения — конвергентное дополнение нативным программам в Linux (OSSDEVCONF-2024).pdf|left|page=-|300px]]
{{----}}
== Thesis ==
=== Введение в концепцию и преимущества PWA ===
Прогрессивные веб-приложения (PWA) представляют собой технологию создания сайтов с доступом к функциям операционной
системы (например: отправка уведомлений, получение доступа к геолокации, WebGL), предлагая пользователям возможность
использовать приложение как нативное. Они обеспечивают улучшенную производительность за счёт технологии кэширования и
работы в офлайн-режиме, возможность установки на рабочий стол без необходимости традиционной загрузки через магазин
приложений, а также кроссплатформенность, что упрощает разработку и дальнейшую поддержку единого приложения на разных
устройствах и операционных системах, что делает PWA хорошим методом создания разнонаправленных решений, так как они
могут обеспечить быстрый доступ к функциям и информации при минимальных затратах на разработку и поддержку.
=== PWA в корпоративных и частных пространствах ===
Внедрение PWA в рабочие процессы может значительно улучшить общую доступность и удобство использования корпоративных
систем. PWA способны интегрироваться в существующие корпоративные среды, предлагая пользователю постоянный доступ к
необходимым инструментам и данным.
Однако внедрение PWA может вызывать трудности в связи с необходимостью интеграции с
уже существующими корпоративными сервисами, не готовыми предоставлять необходимые данные PWA, что может привести к
проблемам с безопасностью и конфиденциальностью данных при нахождении вне корпоративного контура.
Использование PWA в частной жизни может облегчить доступ к необходимому набору программного обеспечения и даёт
возможность использовать веб-сайт как приложение. Можно заменить некоторые нативные приложения на их PWA-версию в угоду
быстрого и беспрепятственного обновления.
Примером уже реализованного свободно распространяемого PWA в докладе будет представлен [https://github.com/penpot/penpot сервис Penpot] — инструмент
проектирования с открытым исходным кодом для совместной работы над дизайном и кодом, адаптированный под технологии PWA.
=== Создание и интеграция PWA в
операционные системы, основанные на ядре GNU/Linux ===
Операционные системы семейства Linux подходят для создания PWA, предоставляя свободные инструменты (VSCodium, Zed,
Neovim и др.), и использования открытых фреймворков (React Native, Vue.js, Svelte, Flutter, Django и т. д.), что
позволяет разрабатывать и тестировать веб-приложения в режиме оперативной разработки (Live Development Mode). При
интеграции PWA в операционные системы в большинстве случаев не требуется знать специфику этих систем в контексте
адаптации приложения под различные устройства — данные о системе зачастую предоставляются фреймворками. Из-за
разнообразия операционных систем на базе ядра GNU/Linux и поставляемых этими системами программного обеспечения для
работы PWA (браузеры), могут возникнуть некоторые сложности при адаптации приложения к конкретной версии браузера.
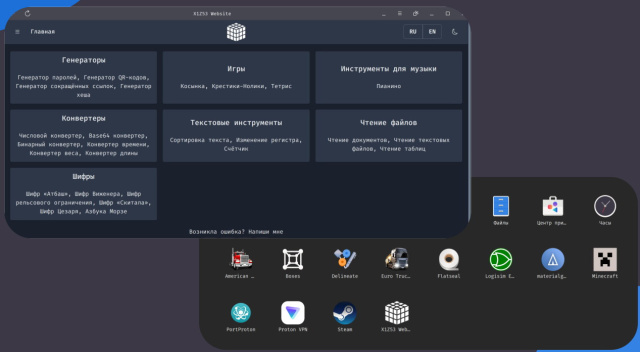
В рамках доклада будет сделан обзор процесса перевода сайт, реализованного с помощью фреймворка React, в веб-приложения.
Для примера будет взят сайт с открытым исходным кодом, предоставляющий простые инструменты для различных задач<ref name="x1z53">Исходный код к сайту x1z53.ru [https://gitverse.ru/x1z53/x1z53.ru]</ref>
=== Сравнительный анализ жизненных циклов десктопных, мобильных и веб-приложений ===
Жизненные циклы приложений могут значительно различаться в зависимости от их типа. Десктопные приложения требуют
установки и регулярных обновлений пакетов, тогда как мобильные приложения могут обновляться через магазины приложений.
PWA, в свою очередь, обновляются на серверной стороне, что позволяет пользователям получать последние версии без
необходимости устанавливать обновления на стороне клиента. Понимание этих различий важно для эффективного управления
приложениями, так как они влияют на способы обновления, поддержку и взаимодействие с пользователями.
=== Фреймворки и инструменты для создания и развёртывания PWA: ретроспективы и текущие тренды ===
С момента появления прогрессивных веб-приложений в 2015 году, инструменты и фреймворки, такие как Service Workers, Web
App Manifests и Workbox, претерпели значительные изменения, отражая рост и развитие этой технологии. Ранние инструменты
(полифиллы, специализированные библиотеки для кэширования) были важны для обеспечения базовой поддержки, тогда как
современные фреймворки (Angular, React, Vue.js) и утилиты для тестирования и сборки (Lighthouse, Webpack) теперь играют
ключевую роль в создании и развёртывании PWA, обеспечивая более глубокую интеграцию, высокую производительность и
удобство разработки.
{{----}}
[[File:{{#setmainimage:Прогрессивные веб-приложения — конвергентное дополнение нативным программам в Linux (OSSDEVCONF-2024)!.jpg}}|center|640px]]
{{LinksSection}}
<!-- <blockquote>[©]</blockquote> -->
<references/>
[[Категория:OSSDEVCONF-2024]]
[[Категория:Open-source projects]]
[[Категория:Draft]] | |||
Версия 16:51, 23 октября 2024
- Докладчик
- Давид Султаниязов
В докладе исследуется роль прогрессивных веб-приложений (PWA) как дополнения к традиционным нативным программам в системах семейства Linux. Рассматривается использование веб-приложений в рабочих окружениях, их отличия по сравнению с десктопными и мобильными приложениями, а также особенности их внедрения в операционные системы семейства «Альт». Будет рассмотрена тема интеграции в корпоративные процессы и какие инструменты и фреймворки поддерживают создание и развертывание таких приложений в Linux-системах.
Доклад охватывает различные варианты распространения веб-приложений и их интеграцию в существующие системы дистрибуции программного обеспечения. В завершение будет проведён сравнительный анализ жизненных циклов десктопных, мобильных и веб-приложений в рамках различных платформ, что позволит выявить ключевые отличия в их разработке, обновлении и поддержке. Это поможет понять, как PWA могут стать удобным и эффективным решением для пользователей Linux и улучшить взаимодействие между веб и нативными приложениями.
Содержание
Видео
Презентация
Thesis
Введение в концепцию и преимущества PWA
Прогрессивные веб-приложения (PWA) представляют собой технологию создания сайтов с доступом к функциям операционной системы (например: отправка уведомлений, получение доступа к геолокации, WebGL), предлагая пользователям возможность использовать приложение как нативное. Они обеспечивают улучшенную производительность за счёт технологии кэширования и работы в офлайн-режиме, возможность установки на рабочий стол без необходимости традиционной загрузки через магазин приложений, а также кроссплатформенность, что упрощает разработку и дальнейшую поддержку единого приложения на разных устройствах и операционных системах, что делает PWA хорошим методом создания разнонаправленных решений, так как они могут обеспечить быстрый доступ к функциям и информации при минимальных затратах на разработку и поддержку.
PWA в корпоративных и частных пространствах
Внедрение PWA в рабочие процессы может значительно улучшить общую доступность и удобство использования корпоративных систем. PWA способны интегрироваться в существующие корпоративные среды, предлагая пользователю постоянный доступ к необходимым инструментам и данным.
Однако внедрение PWA может вызывать трудности в связи с необходимостью интеграции с уже существующими корпоративными сервисами, не готовыми предоставлять необходимые данные PWA, что может привести к проблемам с безопасностью и конфиденциальностью данных при нахождении вне корпоративного контура.
Использование PWA в частной жизни может облегчить доступ к необходимому набору программного обеспечения и даёт возможность использовать веб-сайт как приложение. Можно заменить некоторые нативные приложения на их PWA-версию в угоду быстрого и беспрепятственного обновления.
Примером уже реализованного свободно распространяемого PWA в докладе будет представлен сервис Penpot — инструмент проектирования с открытым исходным кодом для совместной работы над дизайном и кодом, адаптированный под технологии PWA.
=== Создание и интеграция PWA в операционные системы, основанные на ядре GNU/Linux === Операционные системы семейства Linux подходят для создания PWA, предоставляя свободные инструменты (VSCodium, Zed, Neovim и др.), и использования открытых фреймворков (React Native, Vue.js, Svelte, Flutter, Django и т. д.), что позволяет разрабатывать и тестировать веб-приложения в режиме оперативной разработки (Live Development Mode). При интеграции PWA в операционные системы в большинстве случаев не требуется знать специфику этих систем в контексте адаптации приложения под различные устройства — данные о системе зачастую предоставляются фреймворками. Из-за разнообразия операционных систем на базе ядра GNU/Linux и поставляемых этими системами программного обеспечения для работы PWA (браузеры), могут возникнуть некоторые сложности при адаптации приложения к конкретной версии браузера.
В рамках доклада будет сделан обзор процесса перевода сайт, реализованного с помощью фреймворка React, в веб-приложения. Для примера будет взят сайт с открытым исходным кодом, предоставляющий простые инструменты для различных задач[1]
Сравнительный анализ жизненных циклов десктопных, мобильных и веб-приложений
Жизненные циклы приложений могут значительно различаться в зависимости от их типа. Десктопные приложения требуют установки и регулярных обновлений пакетов, тогда как мобильные приложения могут обновляться через магазины приложений. PWA, в свою очередь, обновляются на серверной стороне, что позволяет пользователям получать последние версии без необходимости устанавливать обновления на стороне клиента. Понимание этих различий важно для эффективного управления приложениями, так как они влияют на способы обновления, поддержку и взаимодействие с пользователями.
Фреймворки и инструменты для создания и развёртывания PWA: ретроспективы и текущие тренды
С момента появления прогрессивных веб-приложений в 2015 году, инструменты и фреймворки, такие как Service Workers, Web App Manifests и Workbox, претерпели значительные изменения, отражая рост и развитие этой технологии. Ранние инструменты (полифиллы, специализированные библиотеки для кэширования) были важны для обеспечения базовой поддержки, тогда как современные фреймворки (Angular, React, Vue.js) и утилиты для тестирования и сборки (Lighthouse, Webpack) теперь играют ключевую роль в создании и развёртывании PWA, обеспечивая более глубокую интеграцию, высокую производительность и удобство разработки.