VitePress — создание современных библиотек знаний для операционных систем семейства Linux в стеке Vue3 и Markdown (Антон Политов, OSSDEVCONF-2024) — различия между версиями
Материал из 0x1.tv
StasFomin (обсуждение | вклад) (Новая страница: «;{{SpeakerInfo}}: {{Speaker|Антон Политов}} <blockquote> </blockquote> {{VideoSection}} {{vimeoembed||800|450}} {{youtubelink|}} {{SlidesSection}}…») |
StasFomin (обсуждение | вклад) |
||
| (не показаны 3 промежуточные версии этого же участника) | |||
;{{SpeakerInfo}}: {{Speaker|Антон Политов}}
<blockquote>
В докладе рассмотрен фреймворк VitePress — современный инструмент для создания документации,
который позволяет упростить и ускорить разработку.
Будут рассмотрены ключевые составляющие VitePress, такие, как Vue и Vite, возможности стека, поддержка написания собственных
компонентов на Vue.
В рамках доклада будет представлен реальный пример использования
VitePress на базах знаний ALT. Будет затронуто управление репозиторием и взаимодействие
с сообществом документации, а также возможности общения с апстримом для улучшения функционала и совместной работы над проектом.
</blockquote>
{{VideoSection}}
{{vimeoembed|1022635190|800|450}}
{{youtubelink|}}
|P2B1Ej0axeM}}
{{SlidesSection}}
[[File:VitePress — создание современных библиотек знаний для операционных систем семейства Linux в стеке Vue3 и Markdown (Антон Политов, OSSDEVCONF-2024).pdf|left|page=-|300px]]
{{----}}
== Thesis ==
=== VitePress как современный инструмент для создания документации ===
VitePress — это современный статический генератор сайтов, использующий открытую лицензию MIT и специально разработанный
для создания баз знаний. Он основан на Vite, высокопроизводительном инструменте сборки, и использует Vue.js для
создания интерактивных компонентов. VitePress предлагает интуитивно понятный интерфейс для пользователю и обширные
возможности организации и управления контентом для разработчика.
=== Ключевые особенности и преимущества использования VitePress ===
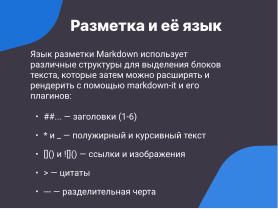
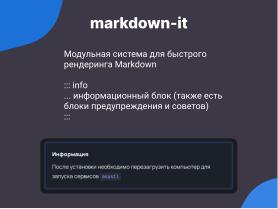
;Лёгкость в использовании: Простой процесс конфигурации и сборки с использованием современных инструментов CI/CD, интуитивно понятный язык разметки Markdown для написания статей и парсер Markdown-it и его расширения делают VitePress доступным инструментом для разработчиков с разным уровнем опыта;
;Гибкость: Легко настраиваемые интерфейс и темы позволяют адаптировать внешний вид под нужды проекта. Также VitePress предоставляет адаптивную тему по умолчанию;
;Использование Vue.js: Возможность интеграции компонентов Vue позволяет создавать динамичные и интерактивные элементы в документации, значительно расширяя её функциональность;
;Сообщество и открытый исходный код: Открытое развитие привлекает сообщество разработчиков и авторов, которые могут вносить свой вклад, исправлять ошибки и добавлять новые функции в продукт.
=== Удобство управления проектами на VitePress ===
Редактирование и хранение данных в формате Markdown вместо классической базы данных позволяет просматривать и
редактировать необходимые данные, не используя дополнительные инструменты, а благодаря использованию Vite можно
локально запускать среду для разработки и отладки VitePress.
Также данный фреймворк предоставляет свободу выбора организации CI/CD для тестирования и поставки (деплоя)
проекта в зависимости от инфраструктуры. К примеру, можно использовать платформы GitHub Actions или конвейеры
GitFlic, чтобы упростить задачи проверки внесённых сообществом и командой изменений.
Статическая генерация VitePress заметно упрощает размещение проекта в рамках различных инфраструктур — это могут
быть как сервисы наподобие GitHub Pages, так и собственный веб-сервер NGINX, Apache или любой другой.
=== Практическое использование VitePress на базах знаний систем семейства «Альт» ===
Яркими примерами практического использования VitePress являются базы знаний по системам семейства «Альт»<ref name="altwikis">
* ALT KDE Wiki — [https://alt-kde.wiki/] (Репозиторий: [https://github.com/OlegShchavelev/ALTKDEWiki])
* ALT Mobile Wiki — [https://altmobile.org/] (Репозиторий: [https://github.com/OlegShchavelev/ALTMobileWiki])
* ALT Packaging Guide (Vue) — [https://sokolovvaly.github.io/alt-packaging-guide-vue/] (Репозиторий: [https://github.com/SokolovValy/alt-packaging-guide-vue])
* Nólëbase Integrations — [https://nolebase-integrations.ayaka.io/pages/en/] (Репозиторий: [https://github.com/nolebase/integrations])
</ref>, <tt>sokolovvaly.github.io/alt-packaging-guide-vue</tt>
которые в полной мере раскрывают особенности VitePress.
Во многом благодаря простоте написания контента, проект ALT Gnome Wiki активно развивается и дополняется новыми
статьями, которых, благодаря усилиям сообщества, уже более 290. За счёт поддержки Vue активно внедряются новые
компоненты, написанные как участниками проекта, так и сообществом. Например, история изменений статей и улучшение
читабельности (плагины набора Nólëbase Integrations), боковой бар приложений, динамическая генерация страницы
участников и др.
Простота использования и поддержки позволяет в кратчайшие сроки создавать новые проекты, ярким примером чего
служит ALT Mobile Wiki и ALT Packaging Guide (Vue), созданные силами нескольких человек и уже сейчас помогающие
пользователям.
=== Взаимодействие с сообществом разработки VitePress ===
Разработчики VitePress и Vue.js активно развивают собственный проект с ростом его популярности. С каждым днём
вводится все больше новых функций, разработчики и участники сообщества активно делятся решением проблем и задач, готовы
помочь с вопросами по использованию VitePress и внедрению любого функционала.
=== Взаимодействие с сообществом разработки компонентов ===
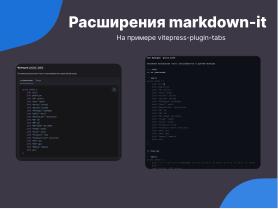
Поддержка компонентов Vue в VitePress позволяет не только заниматься написанием собственных расширений, но и
использовать наработки сообщества — одним из ярких представителей сообщества является команда Nólëbase.
В частности набор плагинов Nólëbase Integrations, а также активное взаимодействие с разработчиком напрямую упростили
процесс разработки упомянутых ранее баз знаний по системам семейства «Альт».
{{----}}
[[File:{{#setmainimage:VitePress — создание современных библиотек знаний для операционных систем семейства Linux в стеке Vue3 и Markdown (Антон Политов, OSSDEVCONF-2024)!.jpg}}|center|640px]]
{{LinksSection}}
<!-- <blockquote>[©]</blockquote> -->
<references/>
* https://vitepress.dev
* https://github.com/vuejs/vitepress
* https://alt-gnome.wiki (Репозиторий: [https://github.com/OlegShchavelev/ALTGnomeWiki])
[[Категория:OSSDEVCONF-2024]]
[[Категория:Open-source projects]]
[[Категория:Draft]] | |||
Текущая версия на 17:01, 31 марта 2025
- Докладчик
- Антон Политов
В докладе рассмотрен фреймворк VitePress — современный инструмент для создания документации, который позволяет упростить и ускорить разработку.
Будут рассмотрены ключевые составляющие VitePress, такие, как Vue и Vite, возможности стека, поддержка написания собственных компонентов на Vue.
В рамках доклада будет представлен реальный пример использования VitePress на базах знаний ALT. Будет затронуто управление репозиторием и взаимодействие с сообществом документации, а также возможности общения с апстримом для улучшения функционала и совместной работы над проектом.
Содержание
- 1 Видео
- 2 Презентация
- 3 Thesis
- 3.1 VitePress как современный инструмент для создания документации
- 3.2 Ключевые особенности и преимущества использования VitePress
- 3.3 Удобство управления проектами на VitePress
- 3.4 Практическое использование VitePress на базах знаний систем семейства «Альт»
- 3.5 Взаимодействие с сообществом разработки VitePress
- 3.6 Взаимодействие с сообществом разработки компонентов
- 4 Примечания и ссылки
Видео[править вики-текст]
Презентация[править вики-текст]
Thesis[править | править вики-текст]
VitePress как современный инструмент для создания документации[править | править вики-текст]
VitePress — это современный статический генератор сайтов, использующий открытую лицензию MIT и специально разработанный для создания баз знаний. Он основан на Vite, высокопроизводительном инструменте сборки, и использует Vue.js для создания интерактивных компонентов. VitePress предлагает интуитивно понятный интерфейс для пользователю и обширные возможности организации и управления контентом для разработчика.
Ключевые особенности и преимущества использования VitePress[править | править вики-текст]
- Лёгкость в использовании
- Простой процесс конфигурации и сборки с использованием современных инструментов CI/CD, интуитивно понятный язык разметки Markdown для написания статей и парсер Markdown-it и его расширения делают VitePress доступным инструментом для разработчиков с разным уровнем опыта;
- Гибкость
- Легко настраиваемые интерфейс и темы позволяют адаптировать внешний вид под нужды проекта. Также VitePress предоставляет адаптивную тему по умолчанию;
- Использование Vue.js
- Возможность интеграции компонентов Vue позволяет создавать динамичные и интерактивные элементы в документации, значительно расширяя её функциональность;
- Сообщество и открытый исходный код
- Открытое развитие привлекает сообщество разработчиков и авторов, которые могут вносить свой вклад, исправлять ошибки и добавлять новые функции в продукт.
Удобство управления проектами на VitePress[править | править вики-текст]
Редактирование и хранение данных в формате Markdown вместо классической базы данных позволяет просматривать и редактировать необходимые данные, не используя дополнительные инструменты, а благодаря использованию Vite можно локально запускать среду для разработки и отладки VitePress.
Также данный фреймворк предоставляет свободу выбора организации CI/CD для тестирования и поставки (деплоя) проекта в зависимости от инфраструктуры. К примеру, можно использовать платформы GitHub Actions или конвейеры GitFlic, чтобы упростить задачи проверки внесённых сообществом и командой изменений.
Статическая генерация VitePress заметно упрощает размещение проекта в рамках различных инфраструктур — это могут быть как сервисы наподобие GitHub Pages, так и собственный веб-сервер NGINX, Apache или любой другой.
Практическое использование VitePress на базах знаний систем семейства «Альт»[править | править вики-текст]
Яркими примерами практического использования VitePress являются базы знаний по системам семейства «Альт»[1], sokolovvaly.github.io/alt-packaging-guide-vue которые в полной мере раскрывают особенности VitePress.
Во многом благодаря простоте написания контента, проект ALT Gnome Wiki активно развивается и дополняется новыми статьями, которых, благодаря усилиям сообщества, уже более 290. За счёт поддержки Vue активно внедряются новые компоненты, написанные как участниками проекта, так и сообществом. Например, история изменений статей и улучшение читабельности (плагины набора Nólëbase Integrations), боковой бар приложений, динамическая генерация страницы участников и др.
Простота использования и поддержки позволяет в кратчайшие сроки создавать новые проекты, ярким примером чего служит ALT Mobile Wiki и ALT Packaging Guide (Vue), созданные силами нескольких человек и уже сейчас помогающие пользователям.
Взаимодействие с сообществом разработки VitePress[править | править вики-текст]
Разработчики VitePress и Vue.js активно развивают собственный проект с ростом его популярности. С каждым днём вводится все больше новых функций, разработчики и участники сообщества активно делятся решением проблем и задач, готовы помочь с вопросами по использованию VitePress и внедрению любого функционала.
Взаимодействие с сообществом разработки компонентов[править | править вики-текст]
Поддержка компонентов Vue в VitePress позволяет не только заниматься написанием собственных расширений, но и использовать наработки сообщества — одним из ярких представителей сообщества является команда Nólëbase.
В частности набор плагинов Nólëbase Integrations, а также активное взаимодействие с разработчиком напрямую упростили процесс разработки упомянутых ранее баз знаний по системам семейства «Альт».