Шаблоны «Асинхронный фильтр» и «HasValue» в разработке desktop приложений (Олег Клинчаев, AgileDays-2011) — различия между версиями
Материал из 0x1.tv
StasFomin (обсуждение | вклад) |
StasFomin (обсуждение | вклад) |
||
| (не показано 6 промежуточных версий этого же участника) | |||
== Видео ==
;Видео с конференции:
{{vimeoembed|22545144|800|450}}
;Видео с семинаров для студентов:
Увы, без экрана, но более детальный разбор темы:
{{vimeoembed|24929097|800|450}}
{{vimeoembed|25081064|800|450}}
{{youtubelink|}}{{letscomment}}
== Презентация ==
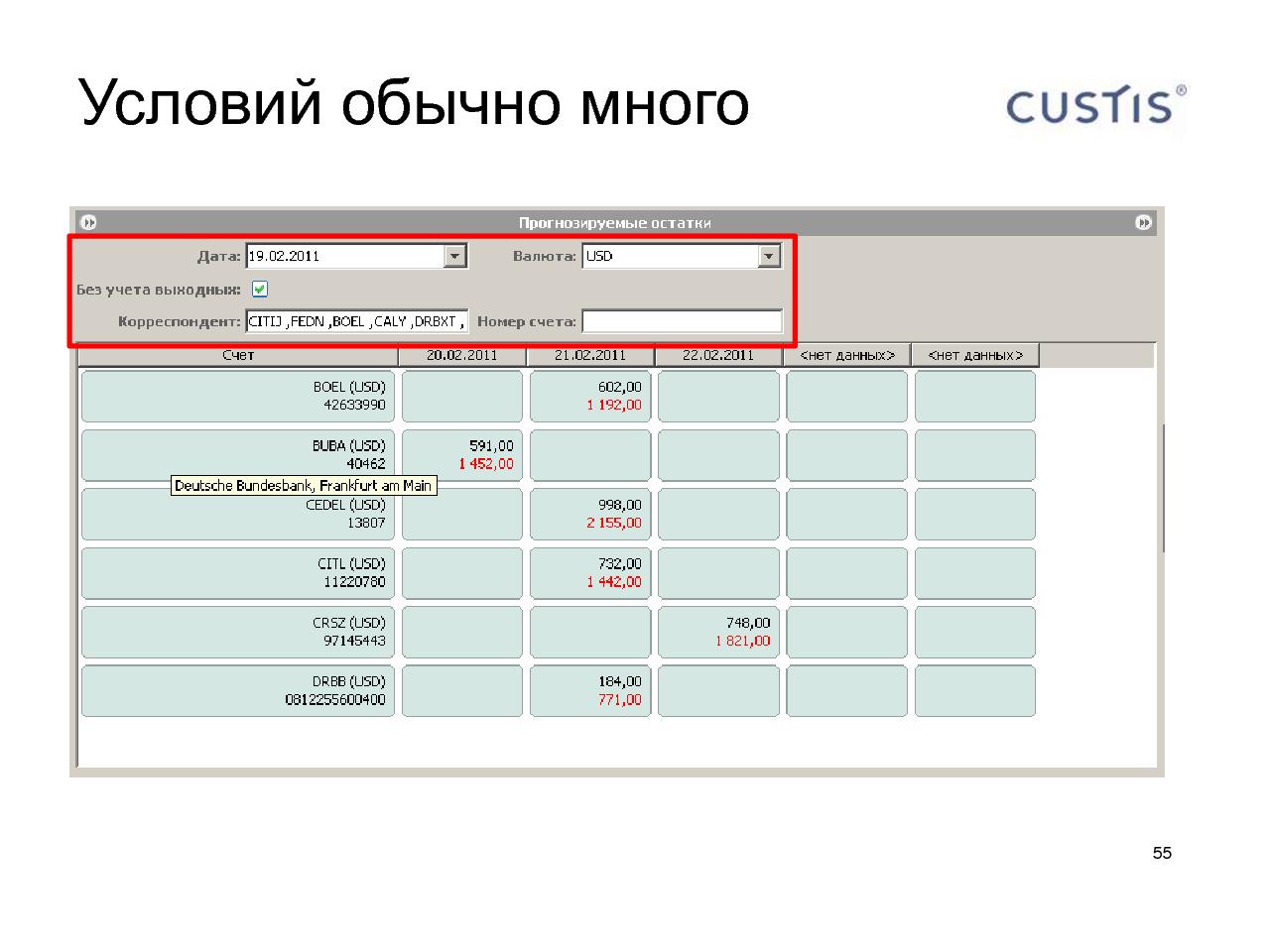
[[Файл:Шаблоны «Асинхронный фильтр» и «HasValue» в разработке desktop приложений (Олег Клинчаев, AgileDays-2011).pdf|page=55|center|640px]]
* [http://www.slideshare.net/qasta/hasvalue-and-asyncfilter Документ на slideshare.net]
== Примечания и отзывы ==
* [http://2011.agiledays.ru/reports/view/80/ страничка доклада на сайте конференции]
{{include-review|AgileDays-2011: Отчет Гребнева Н.Ю./Шаблоны «Асинхронный фильтр» и «HasValue» в разработке desktop приложений}}
{{include-review|AgileDays-2011:Отчет Дмитрия Белобородова/Шаблоны «Асинхронный фильтр» и «HasValue» в разработке desktop приложений}}
{{include-review|Блог:Team/2011-06-20_Отчет_по_семинару_от_7_апреля}}
<references/>
[[Категория:AgileDays-2011]]
[[Категория:Разработка десктоп-приложений]]
{{stats|disqus_comments=0|refresh_time=2020-01-22T20:07:312021-08-31T18:41:58.151605793895|vimeo_comments=0|vimeo_plays=1316|youtube_plays=0}} | |||
Текущая версия на 08:56, 20 октября 2025
Содержание
Аннотация
- Докладчик
- Олег Клинчаев
Шаблон проектирования «Асинхронный фильтр»
Разработку современных desktop приложений сложно представить себе без асинхронной загрузки и фильтрации данных для отображения. Но разработчики подобных решений сталкиваются с рядом трудностей при синхронизации пользовательского ввода с многопоточной загрузкой данных. Мы хотим поделиться нашим опытом в разработке асинхронных пользовательских интерфейсов для многозвенных программных комплексов.
В докладе речь пойдет о шаблоне проектирования «Асинхронный фильтр» — данный шаблон представляет собой формализованный подход к асинхронной загрузке и фильтрации данных. Наша команда накопила богатый опыт в использовании этого подхода не только для загрузки данных, но и для визуализации в пользовательских интерфейсах связей master — detail.
Шаблон проектирования «HasValue»
Появление фреймворка «Google Web Toolkit» не осталось незамеченным в среде Java разработчиков и не только. Но мало кто заметил простенький интерфейс из этого фрейворка — HasValue. А тем не менее этот интерфейс способен полностью перевернуть Ваши представления о разработке не только web, но и классических desktop приложений. Он позволяет существенно уменьшить связанность элементов пользовательского интерфейса и проектировать API Ваших компонентов в терминах доменной модели данных.
Видео
- Видео с конференции
- Видео с семинаров для студентов
Увы, без экрана, но более детальный разбор темы:
Презентация
Примечания и отзывы
Plays:136 Comments:0