Dark background and light text — Firefox add-on (Михаил Хвойницкий, LVEE-2019)
Материал из 0x1.tv
- Докладчик
- Михаил Хвойницкий
Modern Web is barely customizable. Most web designers try really hard to make their websites look the same for all users on all OSes and browsers and they try to eliminate any browser-specific behavior. This includes: font, font size, button placement guidelines (close button on the right or on the left, OK, Cancel buttons order and so on) and colors. We will concentrate on one problem: color customizability. People may want to override page colors for a variety of reasons: accessibility, preference to work in a dark room or just taste. But this is more complicated task rather than applying custom CSS with few overrides
Кастомизируемость современного веба оставляет желать лучшего. Большинство веб-дизайнеров стараются, чтобы их веб-сайты выглядели одинаково у всех пользователей независимо от их операционных систем, браузеров и, как следствие, их предпочтений. Но потребность в кастомизации есть. Например, не всегда стандартный размер шрифта подходит всем пользователям, да и сам шрифт не всегда выбирают как самый различимый. Также часто пользователи хотели бы видеть сайты в других цветах, часто в тёмных. Некоторые браузеры предоставляют возможность масштабирования страниц, а также игнорирования цветов, выставленных автором вебсайта, но часто это или слишком грубо (когда цвет текста несёт смысловую нагрузку, например, предупреждающая надпись на жёлтом фоне или программный код с подсвеченным синтаксисом), или этого недостаточно (есть ещё фоновые изображения). К счастью, уже все современные распространённые браузеры поддерживают расширения. Об одном таком, которое решает проблему изменения цветовой схемы страниц, и будет доклад, а также немного о смежных темах.
Содержание
- 1 Видео
- 2 Презентация
- 3 Thesis
- 4 Краткое введение в то, что такое аддоны и что они могут делать
- 5 Зачем люди могут предпочитать тёмные темы
- 6 Ограничения user CSS как общего решения для изменения цветов сайтов
- 7 Решение на javascript, трудности с ним и их решения
- 8 Краткая история технического устройство аддонов для Firefox
- 9 Примечания и ссылки
Видео[править вики-текст]
Презентация[править вики-текст]
Слайды ниже только для иллюстрации.
Thesis[править | править вики-текст]
Кастомизируемость современного веба оставляет желать лучшего. Большинство веб-дизайнеров стараются, чтобы их веб-сайты выглядели одинаково у всех пользователей независимо от их операционных систем, браузеров и, как следствие, их предпочтений. Но потребность в кастомизации есть. Например, не всегда стандартный размер шрифта подходит всем пользователям, да и сам шрифт не всегда выбирают как самый различимый. Также часто пользователи хотели бы видеть сайты в других цветах, часто в тёмных. Некоторые браузеры предоставляют возможность масштабирования страниц, а также игнорирования цветов, выставленных автором вебсайта, но часто это или слишком грубо (когда цвет текста несёт смысловую нагрузку, например, предупреждающая надпись на жёлтом фоне или программный код с подсвеченным синтаксисом), или этого недостаточно (есть ещё фоновые изображения). К счастью, уже все современные распространённые браузеры поддерживают расширения. Об одном таком, которое решает проблему изменения цветовой схемы страниц, и будет доклад, а также немного о смежных темах.
Краткое введение в то, что такое аддоны и что они могут делать[править | править вики-текст]
Аудитория, думаю, прекрасно с этим понятием знакома и не раз пользовалась, но на всякий случай. Аддоны — небольшие приложения на javascript для браузеров, которые могут незначительно встраиваться в UI браузеров (в виде кнопок, сайдбаров и хоткеев), а так же встраивать свой javascript и CSS в вебстраницы. Наиболее распространённый класс аддонов — блокировщики рекламы.
Зачем люди могут предпочитать тёмные темы[править | править вики-текст]
- Доступность. При некоторых патологиях зрения значительно проще воспринимать светлый текст на тёмном фоне.
- Удобство при работе в тёмной комнате (например, ночью). Поэтому часто такие темы называется ночным режимом (Night Mode).
- Личные вкусовые предпочтения.
Ограничения user CSS как общего решения для изменения цветов сайтов[править | править вики-текст]
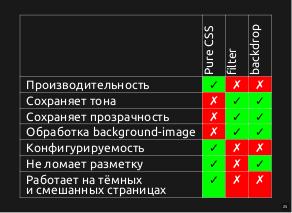
- Узкоспециализированный CSS для конкретного вебсайта.Плюсы: при желании и упорстве можно сделать очень качественно. Минусы: при малейшем изменении на сайте стиль поломается; требуется создавать подобный стиль вручную для каждого сайта.
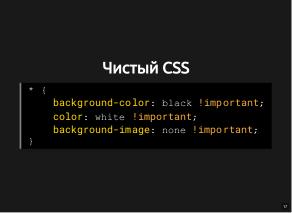
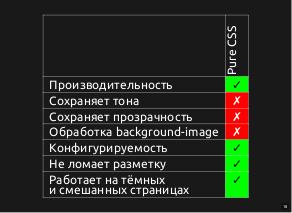
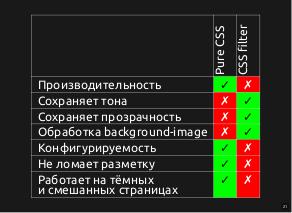
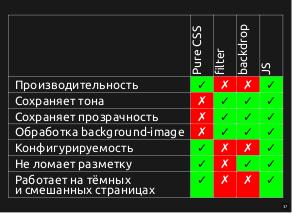
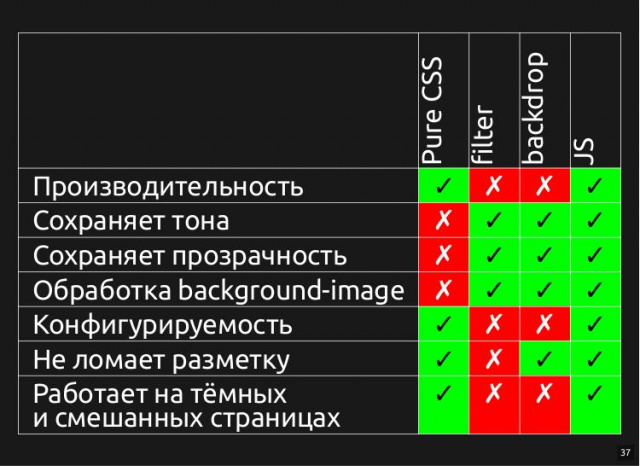
- Грубо перекрасить весь текст и фон в нужные цвета. Плюсы: просто и быстро (как с точки зрения разработки, так и с точки зрения производительности). Минусы: потеряется вся цветовая семантика текста (например, подсветка синтаксиса кода, выделенное жёлтым предупреждение, красным ошибка и т. д.); фоновые изображения можно или все оставить, или все убрать (см. ниже о проблеме).
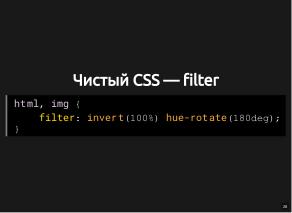
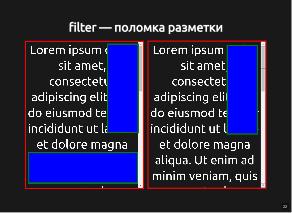
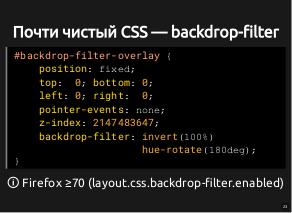
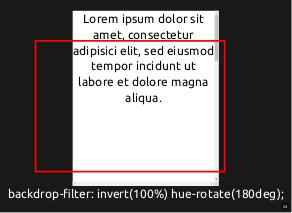
- CSS filter: invert и аналоги. Плюсы: просто с точки зрения разработки; для средней светлой страницы результат будет максимально качественным. Минусы: производительность — даже прокрутка страницы начнёт заметно подтормаживать (Firefox for Android становится практически неюзабельным); изначально тёмные страницы станут светлыми, смешанные страницы останутся смешанными, только наоборот.
Решение на javascript, трудности с ним и их решения[править | править вики-текст]
- Обход и модификация стилей в «document.styleSheets»
- Изменение цвета на тёмный или светлый, сохранение тона (например, красный остаётся красным, но в зависимости от того, фон это или текст, становится тёмно-красным или светло-красным).
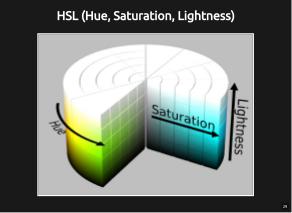
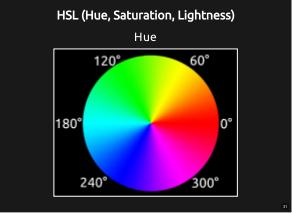
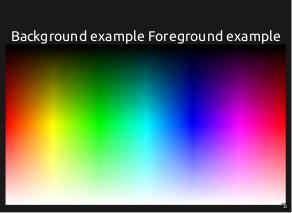
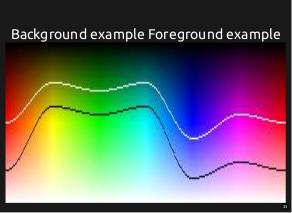
- Преобразование цвета в пространство HSL, замена канала L (Lightness).
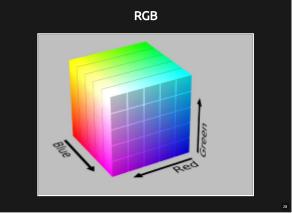
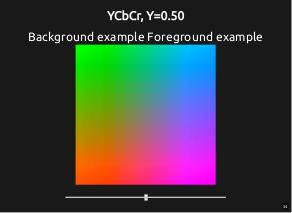
- Преобразование цвета в пространство YPbPr, замена канала Y.
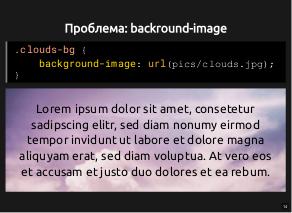
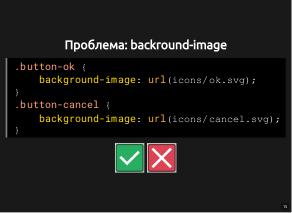
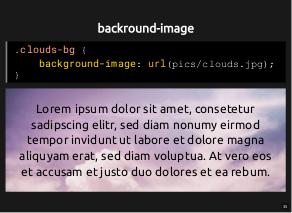
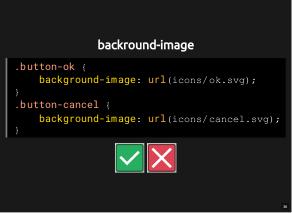
- Фоновые изображения. Веб-стандарт никак не регламентирует указание того факта, несут ли фоновые изображения какую-либо смысловую нагрузку (например, это иконка на кнопке) или являются только декорацией (например, текстура на фоне текста). Решение: использование эвристики на основе различных параметров (URL, CSS-класс или id, значение background-repeat и т. д.).
- Градиенты в качестве фоновых изображений. Решение: парсинг значений и обработка цветов как фоновых как в пункте выше.
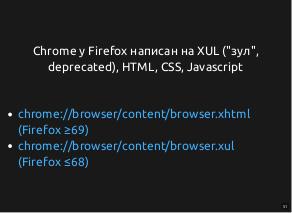
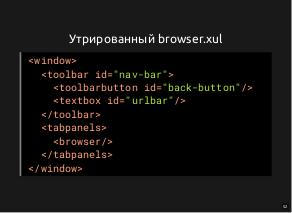
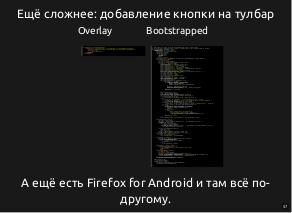
Краткая история технического устройство аддонов для Firefox[править | править вики-текст]
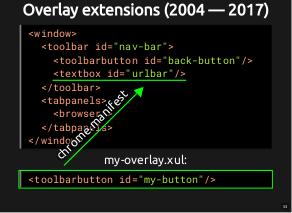
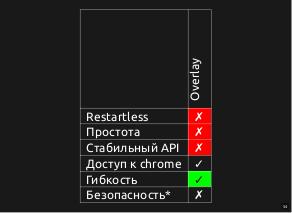
- overlay add-on
- Установка\обновление только с перезагрузкой браузера
- Аддон имеет полный доступ к внутренним API браузера, никак не ограничен.
- Нет стабильного API — аддоны могут спонтанно ломаться при обновлении браузера.
- bootstrapped add-on
- Первая попытка сделать аддоны безперезагрузочными
- Аддон начинается с файла bootstrap.js с функциями startup и shutdown, в которых разработчик должен сделать то, что хочет с браузером при помощи его DOM API.
- Все плюсы и минусы предыдущего типа, кроме необходимости перезагрузки браузера.
- Add-on SDK
- Попытка сделать стабильный API для аддонов.
- всё ещё есть возможность (теперь опциональная) получить доступ к внутренним API браузера (которое не имеет гарантии стабильности)
- WebExtensions
- Стабильное API и невозможность выйти за его пределы (последнее — самый большой недостаток, который вызвал массу недовольств и даже сделал реализацию некоторых существующих аддонов невозможной)
- Причины появления:
- Необходимость закрыть внутренний API от аддонов, так как довольно сложно вносить изменения в браузер не ломая аддонов. Примеры крупных изменений, которые ломали аддоны: e10s (мультипроцессность), интеграция наработок из Servo.
- Трудности конкуренции с Chrome.
Примечания и ссылки[править вики-текст]
- [ Talks page]
- Ключевые ссылки
- addons.mozilla.org/firefox/addon/dark-background-light-text/
- github.com/m-khvoinitsky/dark-background-light-text-extension
- Альтернативы, заслуживающие внимания
- addons.mozilla.org/firefox/addon/darkreader/
- addons.mozilla.org/firefox/addon/midnight-lizard-quantum/
Plays:187 Comments:0