Trianglifoid — уникальные обои. Уникальный ковер каждому!
Материал из 0x1.tv
Наш сервис наверное пока? не может похвастать крутым дизайном.
Нет ни возбуждающих баннеров сверху и снизу, ни плиточной россыпи миниблоков (кто это придумал, убить бы), побуждающих что-то купить кнопок, вьезжающих-выезжающих-выпрыгивающих блоков, кнопок 100500 соцсетей, блоков увешенных баннерами партнеров и спонсоров, светлосерого текста на светлосветлосером фоне, скроллингов с параллаксом, солидных надписей о копирайте всего и вся …
В общем ничего такого, ибо все это я считал лишним.
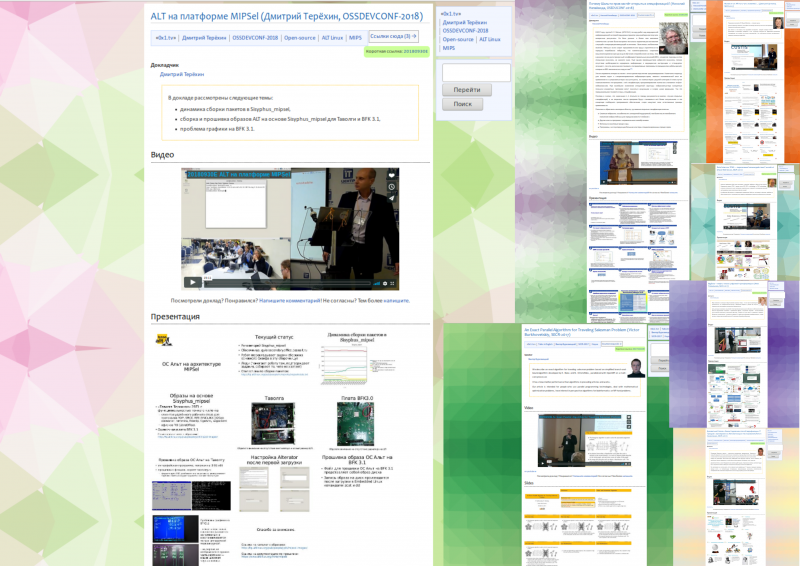
Только информационная колонка статьи-доклада… узко-читабельная, где ничего сбоку от нее не отвлекает:
- с текстом аннотации;
- с встроенным видео на vimeo и ссылкой на ютуб;
- с россыпью инфографики слайдов;
- ссылками по теме;
- фотографиями докладчиков и ссылками на их профили;
- продублированные сверху и снизу ссылки на категории докладов.
Отдельно ниже блок коммента от Disqus, куда я непрерывно зазываю комментировать.
Все очень скромно и спартански. Безусловно неидеально, один продвинутый дизайнер недавно сказал мне, что у него вытекают глаза (надеюсь выясним почему), все очень неоптимально на смартфонах (и этим, безусловно надо заняться). Но концепция, к которой я стремился — просвещенный минимализм без излишеств.
И все-таки, т.к. я не дизайнер, а человек с советским прошлым, от некоторого украшательства я не удержался.
→[править | править вики-текст]
Мне неудержимо хотелось заполнить пространство вокруг информационной колонки, а идея с единым строгим фоном казалась мне смертельно скучной.
Сработала советская эвристика — «в любой непонятной ситуации, для уюта добавь ковер». Ковер. Фон. Обои.
Причем уникальные для каждого доклада! Ибо «единые обои для всего» сразу мне напоминали чудовищный мир кастомных линукс дистрибутивов, где встречали только по одной одежке, и в большинстве случаев, сравнивали только «нескушные обои™».
Разумеется был нужен генератор, причем чего-то современно-ITшного — не арабской вязи, рун и прочих вышиванок, а чего-то простого и компьютерного. Чего-то такого векторного, что сможет масштабироваться, и заполнять пространство как по вертикали (особенно для очень длинных колонок), так и по горизонтали — для очень широких мониторов. Чего-то цветного, ибо информационная колонка и блок комментариев — простые и ориентированы на читаемость, там строгий белый фон и черные буквы.
Нескучные обои, от которых бы не тошнило, и которые бы не приедались, если их смотреть регулярно.
И параметризованный генератор низкополигональных текстур Tryanglify пришелся тут в самую плепорцию.
Сначала встал концептуальный вопрос — можно ли как-то параметрами генерации «подсознательно отражать суть доклада»? Может более угловатые обои для хардкорных докладов, цветовой палитрой как-то отображать IT-категории, хотя бы на уровне — это про «технологии-код», «людей-юзабилити» или «бизнес-деньги»? Но я не осилил. ¯\_(ツ)_/¯
Так как я веду курс вероятностных алгоритмов, идея оставить выбор на волю случаяВселенной показалась мне достаточно очевидной.
Да, я понятия не имею, какой фон будет у нового доклада. Берется его вновь назначенный ID статьи, и используя этот, хоть и слабый, источник энтропии, потрошу его на все параметры этого генератора обоев. Да, наверняка есть доклады с схожими фонами, но в целом, совпадения у двух разных статей (докладов, категорий, постов в блог) быть не может.
Уникальный подарок каждому докладу, каждому автору! Индивидуальность — то, что ценится больше всего, в наш век стандартов и массового производства.
При этом узнаваемый стиль для всего сайта. И никаких проблем с копирайтом.
Разумеется, с генеримой картинкой надо поработать, чтобы получить бесконечно растягиваемый, без видимых швов ковер — тут была возня с SVG, симметричными отображениями по обоим осям, и далее уже тайлинг-филлинг средствами HTML-верстки.
Этой идее от первой реализации уже лет пять или шесть, и за это время, мало что поменялось.
Да, первый заход был генерировать все это прямо «на клиенте» (больше JavaScript-возни в броузере богу Javascripta, как сейчас модно). Но все таки это было подло и неоправдано — тормозить зрителей генерацией украшательств… да и фон появлялся с заметной задержкой.
Тогда я родил свою первую NodeJS софтину в пару десятков строк, слегка кеширующий сервис генерации таких обоев по заданному IDу, назвал его trianglifoid, и даже выложил его на гитхаб. Если вы нодежээсер — посмотрите, может пригодится, или может быть вы сможете его улучшить? Уверен, там плохо чуть более чем все, хотя и работает. Может его можно дополнить другими алгоритмами, или улучшить кеширование (сейчас оно вроде в памяти)… уверен, потенциал для улучшений огромен. Ну а кому-то, может быть сойдет и так — надеюсь только ваш сайт не будет конкурировать с моим в одной нише.
Раз вы дочитали до сюда, самое время задать пару вопросов:
Как зрителю, как вам идея генерируемого фона?
|
Т.е. если вам оно как-то мешает — расскажите в комментариев чем. Кто-то помню жаловался, что он мешает плавной прокрутке, но я так и не выяснил что за броузер и система. Если у вас что-то такое — напишите в комментарии.
Ну а теперь, с замиранием сердца, представляю самый страшный опрос — как вам дизайн 0x1.tv вообще.
Как зрителю, как вам дизайн 0x1.tv?
|
Разумеется, если все не ОК → самое время рассказать хотя бы одним предложением в комментах, что напрягает, мучает и т.п. Ну а еще лучше — может вы даже предложите как поправить? А совсем идеально, если прямо и запатчите. Ведь этот самодельный скин, тоже лежит многолет на гитхабе.
Жду фидбека во всех видах!