Особенности разработки UX для Windows Phone (Максим Бажанов, ProfsoUX-2016)
Материал из 0x1.tv
Содержание
Аннотация[править | править вики-текст]
- Докладчик
- Максим Бажанов
Доклад рассчитан на UX/UI дизайнеров, которые не сталкивались с разработкой под Windows. И в частности те, перед которыми стоит задачи адаптировать интерфейс с iOS или Android под Windows Phone.
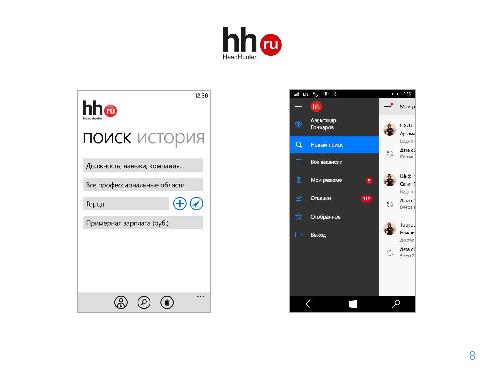
Я хочу рассказать немного о том, как мы разрабатывали приложение для HeadHunter на платформе Windows 10, и о том, какой опыт мы получили.
При разработке приложения для Windows, во многих случаях уже имеет приложение для iOS и Android, и задача сводится к тому, чтобы перенести функциональность с уже существующих приложений. Я расскажу какие ошибки не стоит допускать.
Сейчас на Windows 10 можно создавать действительно универсальный дизайн приложений под все платформы. Это относится и к десктопу впервую очередь, потому что раньше он, всё таки, оставался в стороне при разработке. Для HeadHunter мы ориентировались на мобильные устройства, планшеты и десктоп.
Первое, что надо запомнить: Windows 10 — это не Windows 8. Особенно в плане мобильных устройств и планшетов. В десятке появилось множество новых паттернов проектирования, новых элементов, новых способов взаимодействия с пользователем. Если в двух словах, Windows 10 стала ближе к iOS и Android, при этом, конечно, сохранив свои особенности.
Отойдя от темы, скажу, что я начал пользоваться Windows Phone практически с момента её выпуска, еще до официальных продаж в России, и мне сейчас очень хорошо видно как сильно меняется опыт использования системы. С одной стороны, людям, которые переходят на Windows с других систем, стало намного проще адаптироваться под новый интерфейс. С другой стороны, эти изменения находятся еще в процессе, и порой из-за приходятся создавать свои правила построения интерфейса.
Видео[править | править вики-текст]
Слайды[править | править вики-текст]
Тезисы[править | править вики-текст]
Навигация[править | править вики-текст]
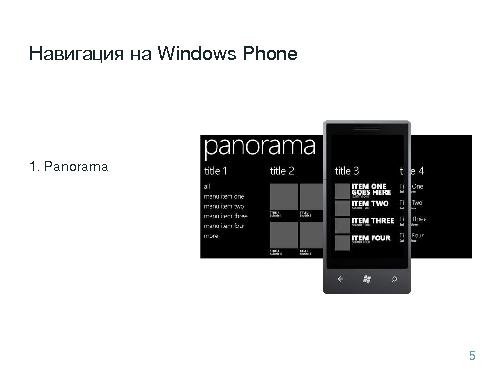
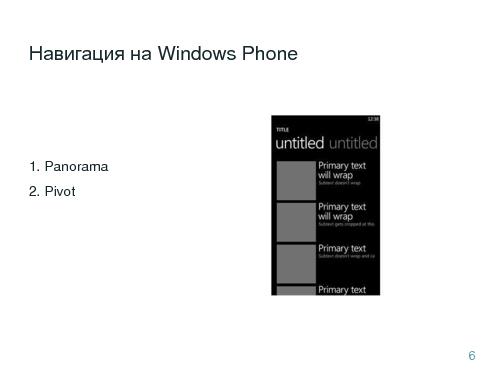
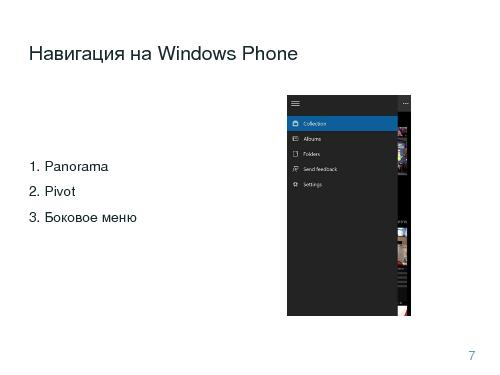
Сейчас можно смело использовать боковое меню. Теперь это паттерн, который применяется в самой системе. Раньше навигация строилась в основном на элементах Панорама (это горизонтальный слайдер страницы) и Пивот (что-то на подобии вкладок). Не то, чтобы от этих элементов отказываются, но их стало меньше.
Про ошибки в навигации[править | править вики-текст]
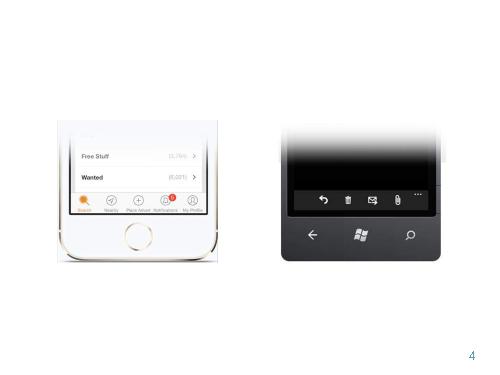
В iOS и Android для навигации во многих случаях используется TabBar. И часто при разработке под Windows, этот элемент берут и тоже переносят в приложение как элемент навигации. Что является, конечно, грубой ошибкой. В Windows это элемент называется Application Bar и в него никогда не помещается навигация.
В нём располагаются действия над теми объектами, которые находятся на странице либо вспомогательные действия относящиеся к этой странице.
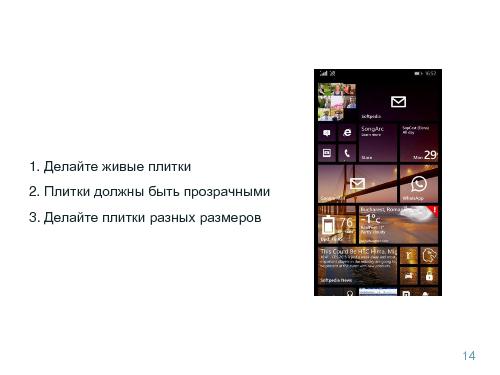
Тайлы[править | править вики-текст]
Это плитки на рабочем столе, которые являются ссылкой на приложение либо на какую либо страницу вашего приложения. Тайлы могут выполнять роль виджетов (как в Андройде, это называется живые тайлы) и отображать какую-либо информацию. Это более строгий вариант виджетов в Андройде. Они также бывают фиксированных размеров. Здесь я лишь скажу то, что важно делать тайлы, дизайн которых сам подстраивается под настройки системы.
Живые тайлы это очень хорошая история в Windows, если есть возможность её задействовать — делайте.
Темы[править | править вики-текст]
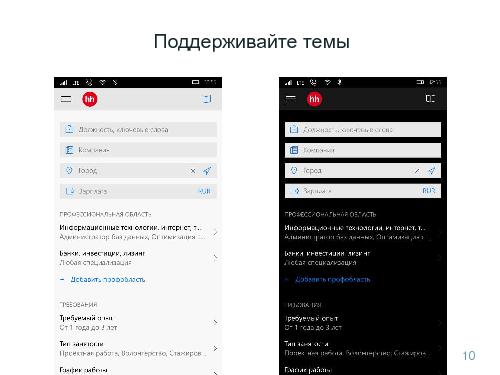
В Windows есть темы, а именно светлая и темная, а также акцентный цвет. Под них подстраивается все системные приложения. И крайне необходимо,чтобы ваше приложение также подстраивалось под системную тему. Хотя акцентный цвет приложения может быть и брендированным. Будет очень печально, если вы сделаете приложение только в светлой или только в тёмной теме.
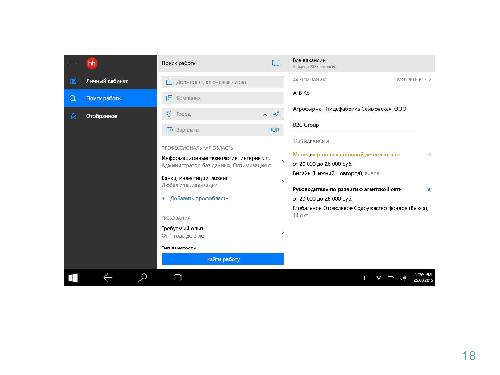
Планшеты и десктоп[править | править вики-текст]
Структура приложений для десктопа и планшета у нас состоит из нескольких экранов. Это особенно удобно в таком приложение, потому что здесь важно видеть то, что было на предыдущем экране. К примеру, на экране результатов поиска по вакансии важно видеть то, что вы искали и иметь возможность поменять поисковый запрос.
По сути, это несколько экранов мобильной версии, помещенных на один экран, с учетом того, как пользователь взаимодействует с приложением. Важно сразу учесть, что на десктопе пользователь будет пользоваться мышью, и некоторые элементы придется переделывать специально для десктопа.
Также в докладе:
- Обзор еще нескольких типичных только Windows элементов: Pivot, Panorama, контекстное меню и т.д.
- Сравнение разработанного приложения под разные платформы на Windows
- Сравнения приложения на разных ОС и пример адаптации интерфейса
- Доработки (в том числе по отзывам от пользователей)
Примечания и отзывы[править | править вики-текст]
Plays:71 Comments:0