Забудьте о Мобильном Интернете. Он теперь для всех устройств (Дино Эспозито, SECR-2014) — различия между версиями
Материал из 0x1.tv
StasFomin (обсуждение | вклад) (Batch edit: replace PCRE \{\{youtubelink\|([^\}]*)\}\} with {{youtubelink|\1}}{{letscomment}}) |
StasFomin (обсуждение | вклад) |
||
<!-- <blockquote>[©]</blockquote> -->
* Синхронный перевод доклада [[Never mind the Mobile Web; Here’s the Device Web (Dino Esposito, SECR-2014)]].
* [http://2014.secr.ru/lang/ru/program/invited-speakers/dino-esposito Страница доклада на сайте конференции]
<references/>
<!-- -->
[[Категория:SECR-2014]]
[[Категория:.NET]]
[[Категория:Веб-дизайн]]
{{stats|disqus_comments=0|refresh_time=2018-10-11T00:40:4619T21:54:56.474891848717|vimeo_comments=0|vimeo_plays=7|youtube_comments=3|youtube_plays=9}} | |||
Версия 18:54, 19 октября 2018
Содержание
Аннотация
- Докладчик
- Dino Esposito
Любой веб-сайт может быть доступен с различных устройств: ноутбуков, смартфонов, планшетов, очков, телевизоров. Очевидно, что сайт должен быть к этому адаптирован.
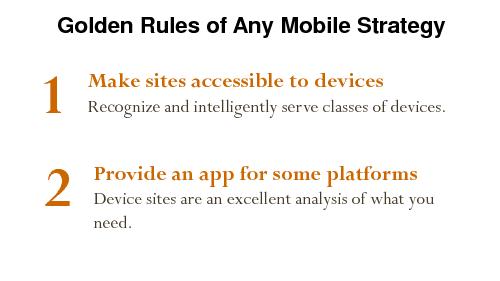
Но как это сделать? Делать отдельные веб-сайты, безусловно, ошибка: нужен один веб-сайт, который может предложить разные режимы отображения. Но где идеальный способ для переключения режимов? Достаточно ли адаптивного веб-дизайна? Как это на самом деле работает? Каковы скрытые затраты?
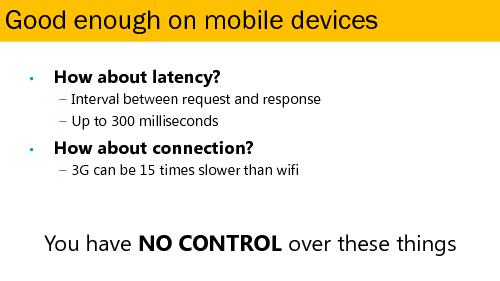
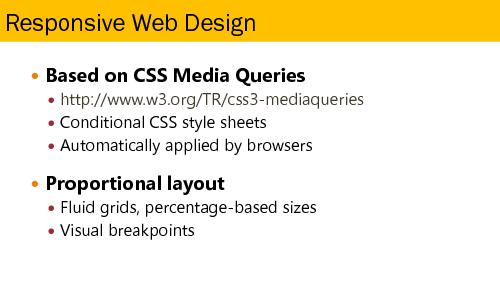
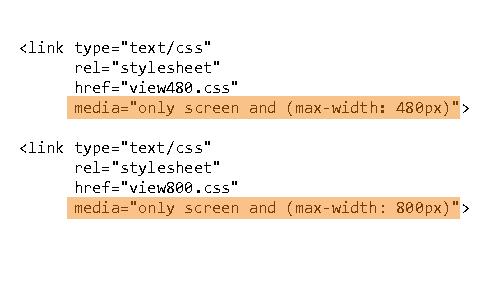
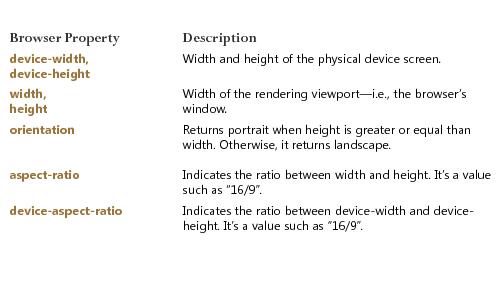
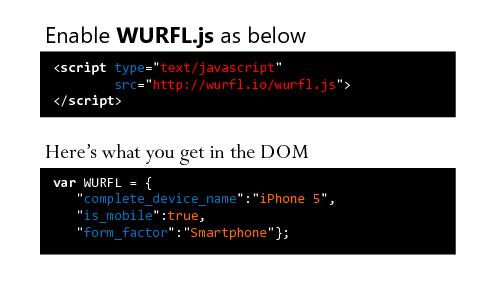
В докладе Дино развенчивает некоторые мифы адаптивного веб-дизайна и поднимает вопрос о действительно разных способах отображения HTML. Остальная часть доклада построена вокруг демо ASP.NET MVC, приложения, которое использует популярную модель (WURFL, использующуюся Google и Facebook) для переключения режимов просмотра на основе распознавания устройства.
Видео
Посмотрели доклад? Понравился? Напишите комментарий! Не согласны? Тем более напишите.
Слайды
Примечания и отзывы
- Синхронный перевод доклада Never mind the Mobile Web; Here’s the Device Web (Dino Esposito, SECR-2014).
- Страница доклада на сайте конференции
Plays:16
Comments:3