Веб-компоненты — 4 года спустя (Сергей Маковеев, SECON-2017) — различия между версиями
Материал из 0x1.tv
StasFomin (обсуждение | вклад) |
StasFomin (обсуждение | вклад) (Batch edit: replace PCRE (\n\n)+(\n) with \2) |
||
| (не показаны 32 промежуточные версии этого же участника) | |||
За прошедшее время произошел революционный прогресс фронтенд-технологий: * появление и широкое использование систем сборки, транспайлеров, высокопроизводительных js-фреймворков, css-препроцессоров * глобальные изменения в архитектуре фронтенда повлекли смену концепции "веб-сайт" на "веб-приложение" Этот прогресс нивелировал актуальность веб-компонентов и сейчас необходимость их применения кажется очень сомнительной. Какое место претендуют занять веб-компоненты в современном стеке браузерных технологий? Зачем и как применять веб-компоненты в jquery/angular/react/<ваш_фреймворк> — приложениях? Доклад посвящен поиску ответов на эти актуальные вопросы. </blockquote> {{VideoSection}} {{vimeoembed|216330684|800|450}} {{youtubelink|gYqFAMdF7JU}}{{letscomment}} {{SlidesSection}} * [http://sergey.makoveev.info/2017/02/secon.webcomponents.presentation/ Веб-слайды] {{----}} [[File:{{#setmainimage:Веб-компоненты — 4 года спустя (Сергей Маковеев, SECON-2017)!.jpg}}|center|640px]] {{LinksSection}} * [https://2017.secon.ru/reports/veb-komponenty-4-goda-spustya Страничка доклада на сайте конференции] <!-- <blockquote>[©]</blockquote> --> {{fblink|1879341088985570}} {{vklink|527}} <references/> <!-- topub --> [[Категория:SECON-2017]] [[Категория:Front end development]] {{stats|disqus_comments=0|refresh_time=2017-07-06T14:56:33.5990002021-08-31T16:53:25.037842|vimeo_comments=0|vimeo_plays=4}}354|youtube_comments=0|youtube_plays=218}} | |||
Текущая версия на 12:20, 4 сентября 2021
- Докладчик
- Сергей Маковеев
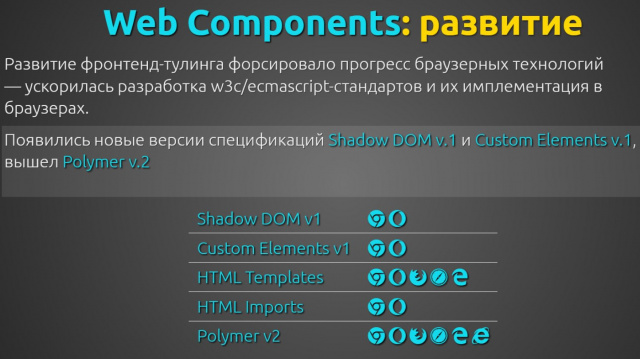
4 года назад в Google Chrome были реализованы пилотные варианты спецификаций W3C Web Components: Shadow DOM, HTML Imports, Custom Elements, HTML Templates.
За прошедшее время произошел революционный прогресс фронтенд-технологий:
- появление и широкое использование систем сборки, транспайлеров, высокопроизводительных js-фреймворков, css-препроцессоров
- глобальные изменения в архитектуре фронтенда повлекли смену концепции "веб-сайт" на "веб-приложение"
Этот прогресс нивелировал актуальность веб-компонентов и сейчас необходимость их применения кажется очень сомнительной.
Какое место претендуют занять веб-компоненты в современном стеке браузерных технологий? Зачем и как применять веб-компоненты в jquery/angular/react/<ваш_фреймворк> — приложениях?
Доклад посвящен поиску ответов на эти актуальные вопросы.
Видео
Посмотрели доклад? Понравился? Напишите комментарий! Не согласны? Тем более напишите.
Презентация
Примечания и ссылки
Plays:572 Comments:0